
Do you want to test website in different browsers? Browser check is absolutely must for testing your website looks consistent in different browsers. We have shortlisted a list of best tools that can help you with cross browser compatibility of your website.
Multiple browser testing is not a easy task. Cross-browser testing solutions make it easy for developers and designers to ensure their website always looks and operates as it should on a variety of browsers and mobile devices. Today’s users have the option of browsing websites on many platforms and system configurations so these tests get more and more complicated.
In addition to operating systems and devices, there are dozens of popular versions of browsers, not all of which may render HTML, CSS and JavaScript the same way. Therefore you need a cross-browser testing solution to quickly compare and test websites in different systems and identify incompatibilities.
In this article I want to show you six popular cross-browser testing solutions and their advantages and disadvantages.
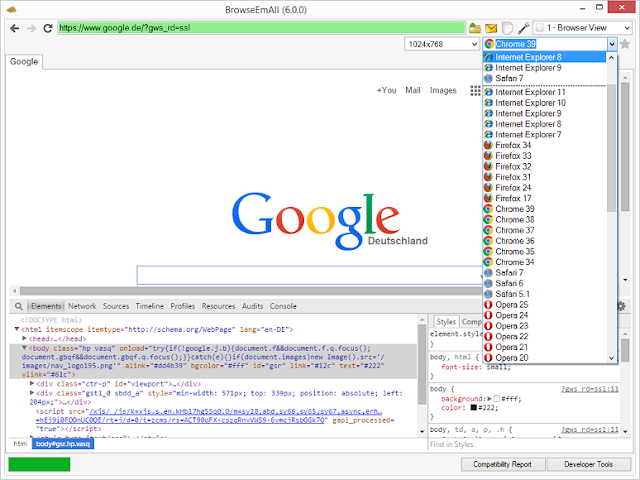
BrowseEmAll

BrowseEmAll is a desktop application which includes desktop browser and mobile browser simulators, automated analytics, screenshots and side-by-side compatibility testing. It is a downloadable program that runs off your local machine. Once launched, users can select their resolution and their browser and will then be able to live test their website within that environment without any server side component. Developer tools can be launched alongside the website to inspect elements and correct any layout issues.
BrowseEmAll can be used both on production environments and locally hosted websites. Mobile devices are available not just based on the operating system and browser but also based on the device specification itself. A variety of tablets and popular phones are available and the program is updated on a regular basis to include new browsers and devices. Screenshots can be taken on a multitude of desktops and mobile devices and then compared to each other to identify layout problems. Like the live testing the screenshots are generated directly on the local device without any server side interaction. Up to four browsers can be compared side-by-side where user interaction, form inputs and scrolling is synchronized scroll the compared browsers. The built-in compatibility tester will go through a websites’s code to automatically highlight any potential issues in compatibility, which can then be adjusted.
BrowseEmAll is available on Windows (you can signup for the OS X and Linux beta) as a one off purchase including 1 year of update and maintenance. Support renewal starts at low price. Please note that the author of this article is also the founder of BrowseEmAll.
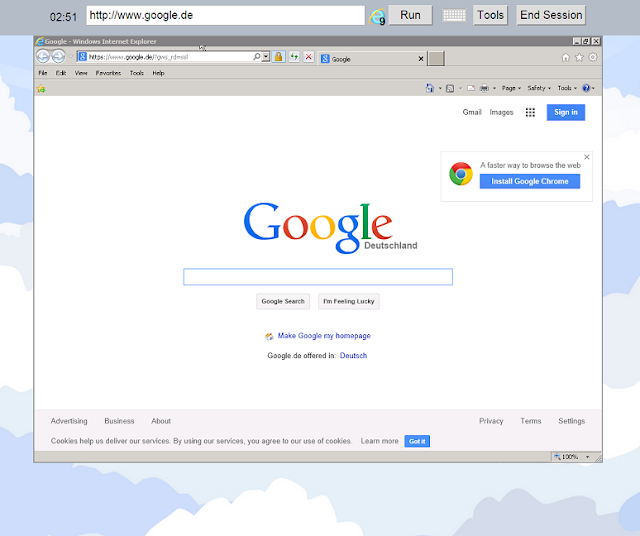
Browserling

As a live, interactive cross-browser testing solution, Browserling supports Internet Explorer, Firefox, Chrome, Opera and Safari (up until 5.1). Developers load up their website and can immediately see how it will look in their chosen browser version. Browserling does not use an emulator or other form of simulation; instead, they run the selected browser in a virtual machine. This makes their results very accurate. As a HTML5 solution which runs directly in the browser, Browserling also works easily on any system. Testing can be saved in screenshots and a video recording feature is being worked on.
Browserling can be used for free on a limited basis by developers who want to test it out first. The free version of Browserling is time limited and offers all of Browserling’s emulations except for a variety of versions of Internet Explorer. Browserling’s major advantage is that it’s extremely simple to use: just type in a URL and then click on the relevant browser. While Browserling is great for desktop browser testing it currently does not support mobile devices.
The paid version of Browserling is one of the most affordable tools available and starts at low monthly price.
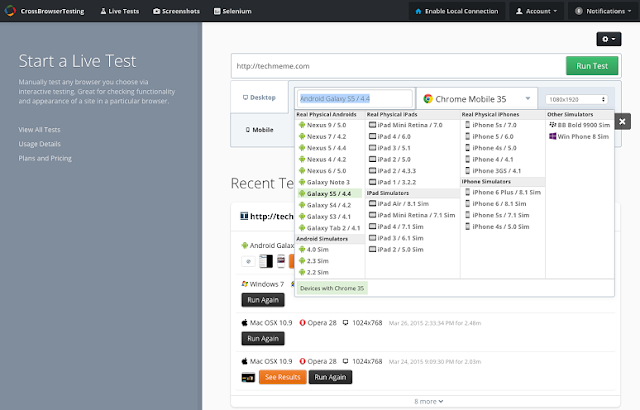
CrossBrowserTesting.com

Offering live testing through a comprehensive online service, CrossBrowserTesting supports automated screenshots, testing pages hosted on localhost, a variety of mobile platforms and the ability to retain snapshots and video. Through its authentication services, CrossBrowserTesting can be used to test websites that are behind login gateways, making it easier for developers to test areas of their site that may not be open to other cross-browser testing solutions. CrossBrowserTesting supports all the major browsers and mobile operating systems.
With over 100,000 customers, it is one of the most popular cross-browser testing services available today. It is fast and comprehensive and there is a free trial available for developers who want to try before they buy. The service is additionally very easy to use; developers just choose their operating system and their browser and then enter their URL. The website is then displayed, within the selected virtualized environment. Automated screenshot tests can be conducted and websites can be live tested with or without plugins like Flash to ensure complete compatibility regardless of a user’s system configuration.
Both monthly and yearly subscription plans are available on a tiered payment structure starting a low monthly payment.
BrowserStack

With BrowserStack developers are able to automate and streamline their cross-browser compatibility tests. BrowserStack gives developers a choice of operating systems, browsers and mobile emulators, and the ability to run automated tests and live debugging sessions. As a cloud-based service, BrowserStack can be used nearly on every device where you can run a modern browser. It let’s you quickly generate screenshots of a website’s layouts on a multitude of operating systems to identify any layout issues and inconsistencies.
All tests through BrowserStack are run through real browsers and official mobile emulators, ensuring accuracy. Local and live servers can be tested and debugging tools are included in the service for developers who want to test in a live environment. BrowserStack is one of the most popular cross-browser compatibility tools available and is used by a variety of large and international businesses.
BrowserStack is an affordable option billed on a monthly subscription basis.
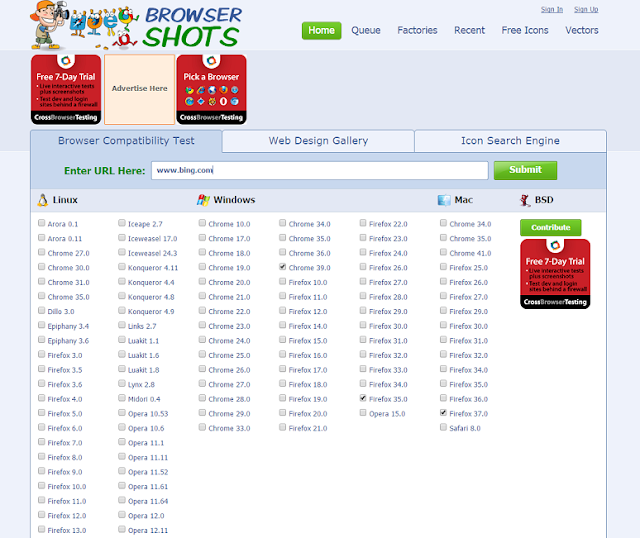
Browsershots

As a free, simple tool, Browsershots allows developers to generate screenshots of their website in a huge combination of systems and browsers.Simply select which systems they want to get their website screenshots on and then enter in their URL. Browsershots supports Linux, Windows, Mac and BSD — it’s one of the only web compatibility and platform design tools that supports all four platforms. It’s also entirely free, though premium accounts are available for developers who want to keep their images and don’t want to wait in the queue for a longer period of time.
Browsershots is the fastest, easiest and cheapest way to quickly retrieve a screenshot for a particular operating system and browser. But there are still some downsides. As a completely web-based service, Browsershots only supports websites that are already live. Also Browsershots does not support mobile devices and it only takes screenshots — it doesn’t provide any live testing. Further, the queues can be very long; developers can expect to wait anywhere between ten to forty minutes to get their screenshots, especially for older Internet Explorer versions.
As mentioned above Browsershots is free to use. To avoid longer wait times a premium account can be purchased for a monthly subscription.
MultiBrowserViewer

An all-in-one desktop-based tool, MultiBrowserViewer installs on a developer’s machine and allows for live testing of websites both in production environments and hosted locally. MultiBrowserViewer includes standalone virtualized browsers, standalone mobile browsers and emulators to provide access to a wide variety of environments. The virtualized browsers are quite accurate but the software does not support live testing for other operating systems.
MultiBrowserViewer also offers a variety of development tools, such as HTML validation, auto-correction, and spell check. It is available in five languages and is one of the few cross browser compatibility programs that can be used offline. The program itself is only available for Windows and includes a cloud based service to generate screenshots in various environments.
MultiBrowserViewer offers an annual licensing structure and support renewal at low cost.
Summary
All six of the tools listed above will be valuable additions to a developer’s testing arsenal. They are also all available for free trials or offer free services, so that developers can test them all out and determine which is the best option for them. In the end testing needs can be very different based on the environment and so we cannot declare any tool the best one in absolute terms.